They say you shouldn’t judge a book by its cover, but isn’t it the cover that attracts people in the first place? The same goes for products, websites, and apps, especially the one's startups bet on. Your application might be super helpful, but if its look and feel don’t match up, don’t expect it to be immensely successful. Based on Adobe’s research, 46% of people won’t purchase from a brand if its website or apps are poorly designed. And if you look at the UK and US markets, the numbers are 10% higher.
Can you create a decent graphic design for a startup quickly and at a reasonable price? Let’s see what you can do to make your UX and UI for startups designing process smooth and straightforward.
Know Your Industry and Your Users

Your task is to gain users, so make sure you’re always thinking from their perspective. The first thing you need to do before launching your UX design process is to find out what your end-users expect. You can achieve this through:
-
Defining your user personas. The UI or UX design of an app for pregnant women differs from the one football fans are used to. Study your target audience, define who your users are, inspect their personality type, goals, and needs. Just remember: building a very detailed picture of your user persona is a good idea for a product, but for an MVP, it might be an overkill. In an MVP, you need to concentrate on the most important things according to the requirements.
-
Studying your competitors. Knowing your rival is critical in gaining victory. You don’t have to keep track of their every step, but knowing what they are up to is always helpful. Research similar products that are already on the market explore their user experience and interface, study their advantages and downsides. All this information will help you see the direction your competitors are moving in and adjust your own.
As startup founders, you know the vision of the product and the user pains it has to cure better than anyone. Use that information to get to your users. You also need to know what you want the product to look like in the long run and what you expect from it now. This information will help you align your vision with expectations.
Read how to build a custom assisted living software as well as develop a hospital management system.
Divide and Conquer

In the startup world, this catchphrase would more likely be “prioritize and develop.” The Lean Startup philosophy tells us to start small, so concentrate on creating the UX design for an MVP rather than the entire product right away. Begin by defining which features are essential to showcase the value of your app and which can be postponed. For example, you could omit registration or, if it’s necessary for your concept, start with one method only (registration by email). Once you have the green light to move forward, you can add other signing up options (social media or a phone number).
Simply speaking, leave out every action, screen, or feature that doesn’t contribute to proving your MVP. That will not only save you time and money but will also help to concentrate on your unique value proposition.
Try Fast, Fail Fast

In the early 1900s, designers Charles and Ray Eames practiced the “learning by doing” approach, exploring a range of needs and constraints before proceeding with their chair design. 120 years later, their chairs are still being produced. How come? The answer is simple: they gave users what they expected by learning what they wanted first. Today, this approach is called design thinking. It consists of six stages: empathizing, defining, ideating, prototyping, testing, and implementing.
Following the design thinking principles also means:
-
conducting thorough research
-
defining the problem
-
generating creative ideas
-
building a prototype
-
asking users for feedback
-
implementing your vision
-
returning to the drawing board, if necessary
Using design thinking for startups can help you create low-fidelity wireframes quickly and check them before moving further with graphics design and development.
However, even the best design agency for startups can’t guarantee that your users will fall in love with your product, website, or app at first sight. But don't let that discourage you. When designing the UX or UI of your startup’s app, website, or product, it’s important to be flexible and ready to start from scratch. Yes, it might be disappointing, but you need to go on, alter your vision, and start over. Trying to make poor design work is far worse than abandoning it and turning a new leaf. Your users will definitely thank you for that.
Read how we designed and developed a custom commodity trading platform.
Quick and Simple

First impressions matter. Recent studies have shown that 75% of people judge website credibility based on its overall aesthetics. They need as much as 3.42 seconds to build an opinion. To make a good impression, you don’t necessarily need to create a custom and unique app or website design for a startup business you’re launching. You can use native platform components and free libraries like Ant Design, Google Material Design, flat design libraries, and more.
We’ve gathered some examples of various designs (some good, some worse) to show you how they differ. Hopefully, they will help you build a user-friendly UX/UI design for startup.
Read also about on-demand nurse staffing platform development and how to integrate telemedicine into EHR.
Go for a Nice and Simple Interface
UX design for a startup has to be neat and easy to navigate. As for the UI, it could be built using native platform UI components or libraries. But most importantly, it should match the general principles of visual design such as unity, balance, hierarchy, proportion, emphasis, and contrast on top of the internal design principles and conventions.
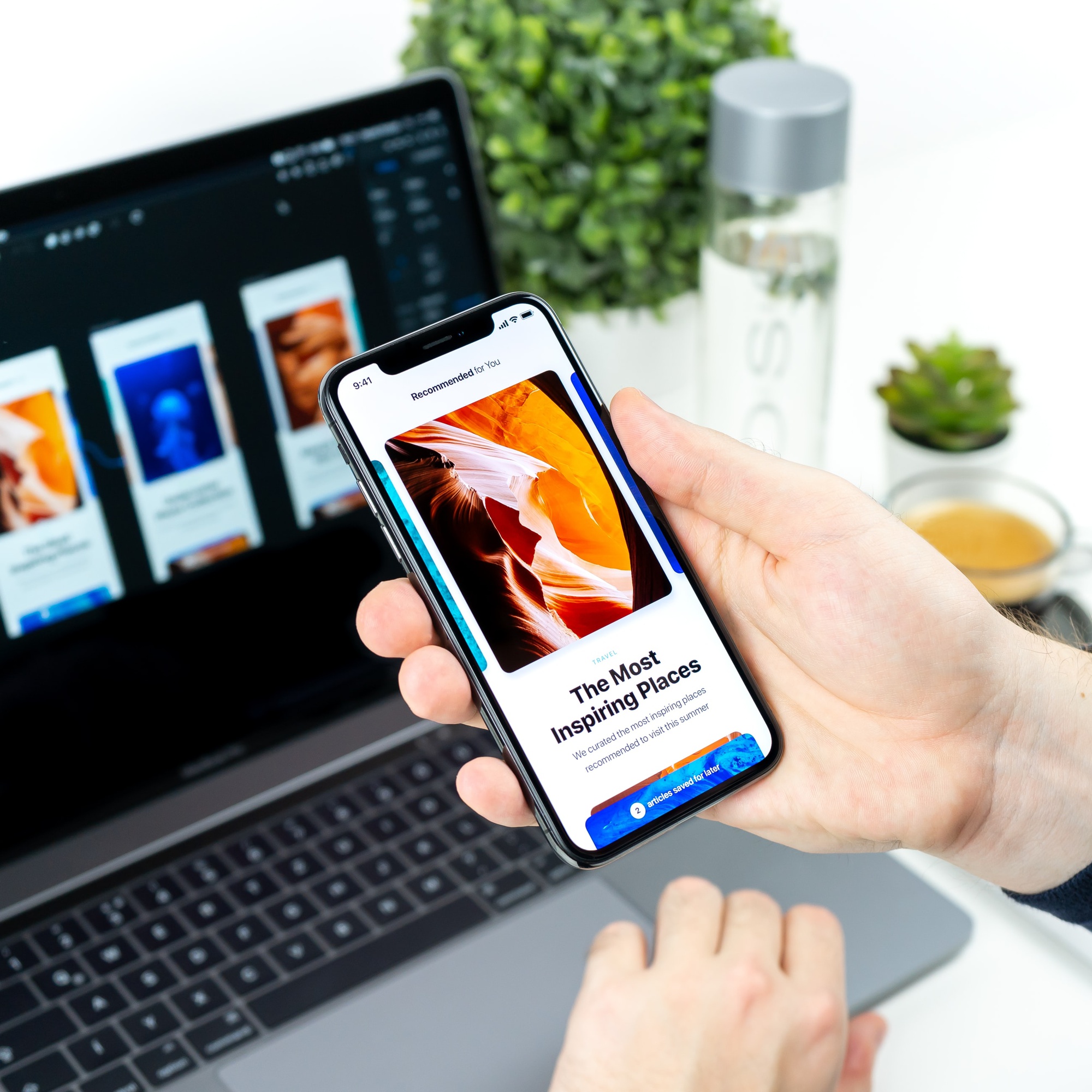
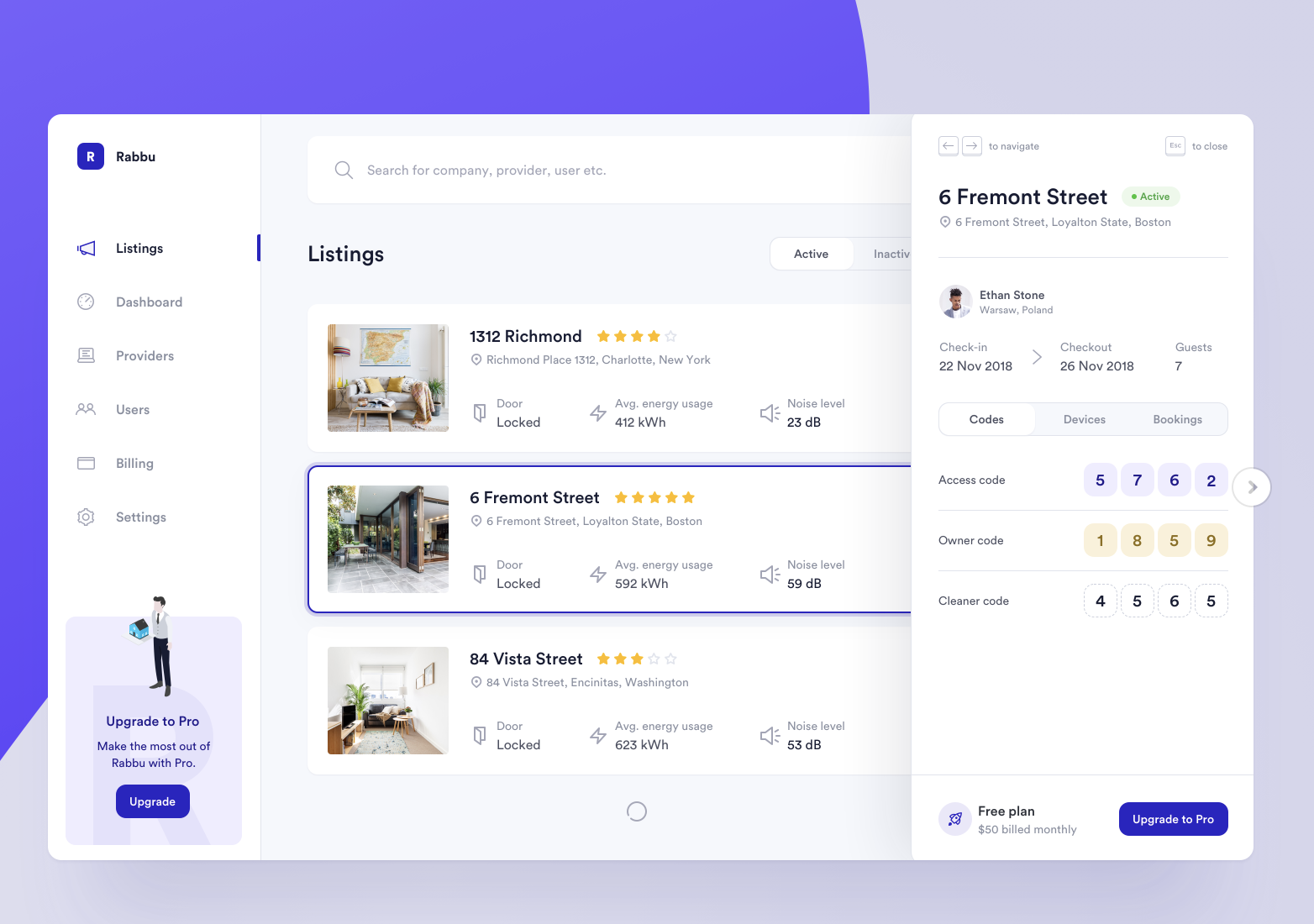
 This design has simple UI elements and the right visual accents that help users understand the interface and navigate quickly.
This design has simple UI elements and the right visual accents that help users understand the interface and navigate quickly.

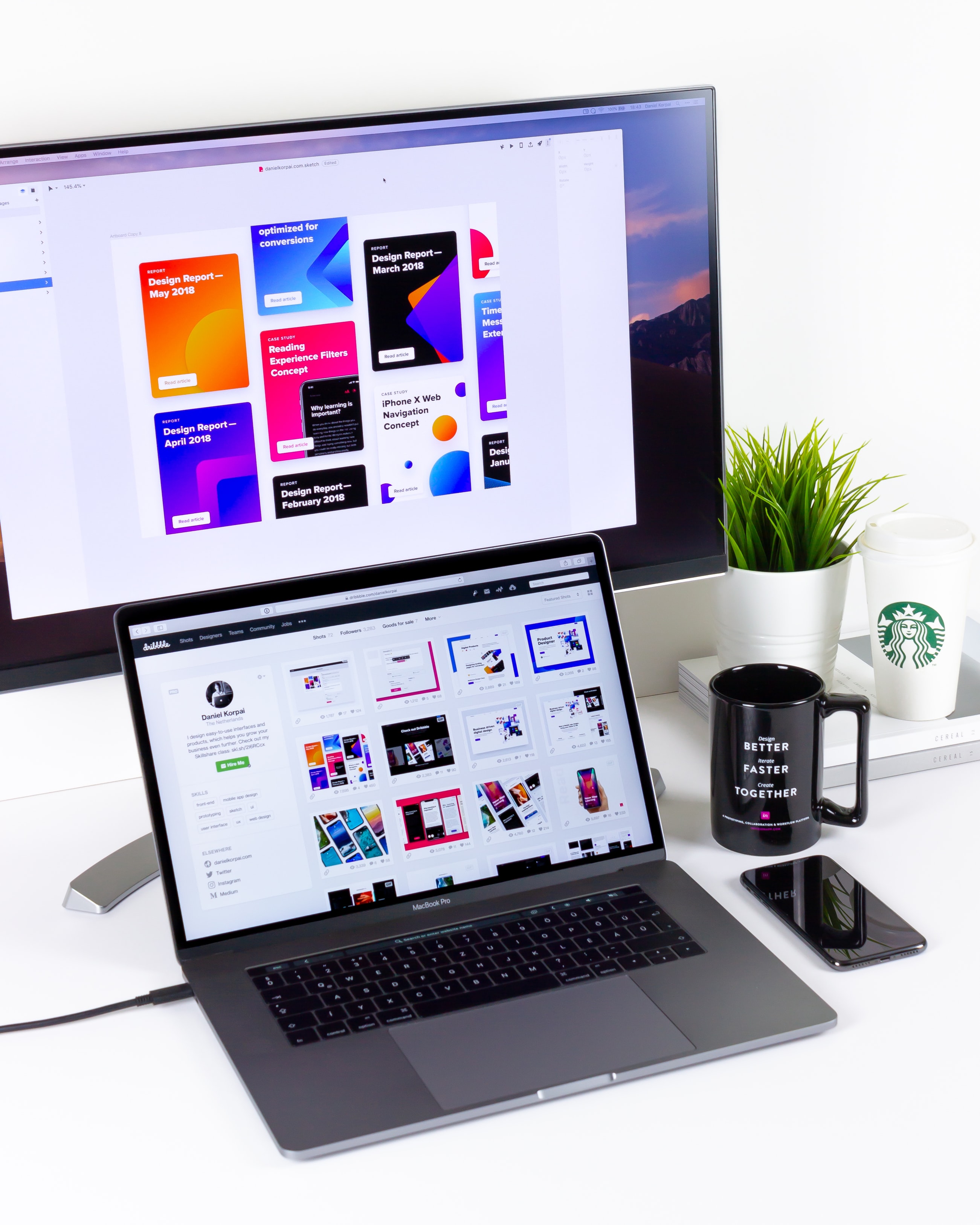
This is a good example of a clean and simple UI design. Notice the blocks and how much space there is between them - this handy trick makes the page a lot more readable.

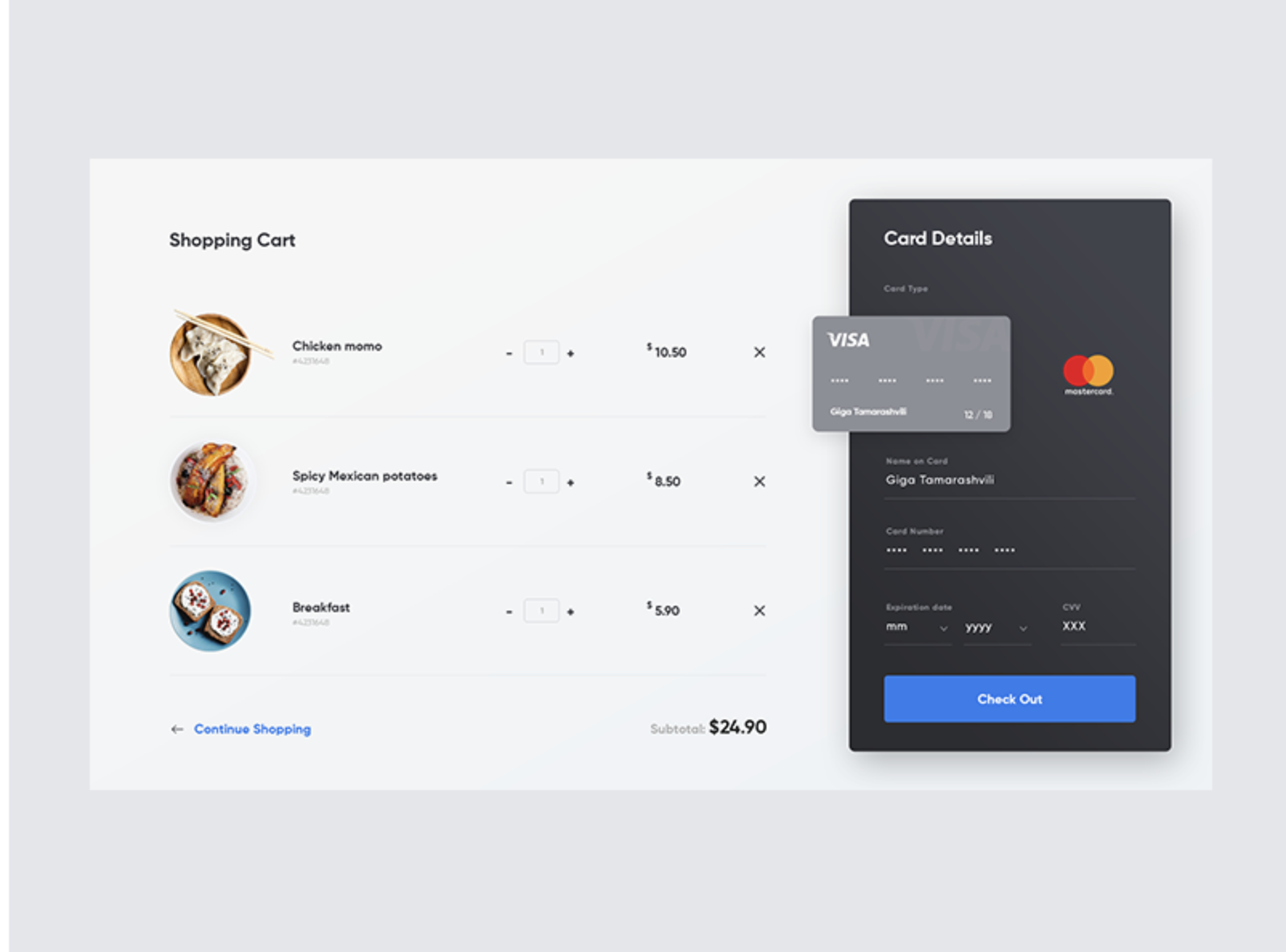
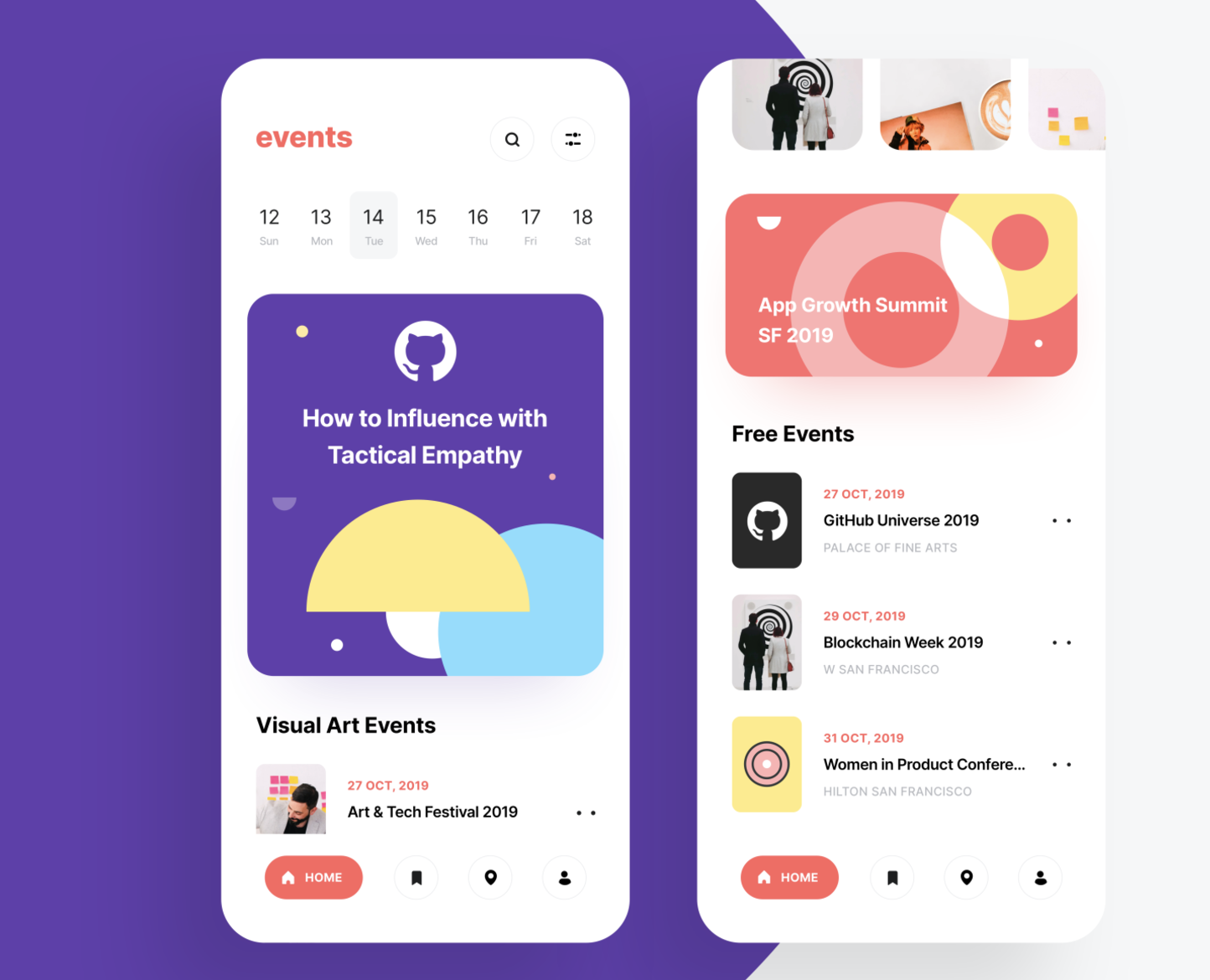
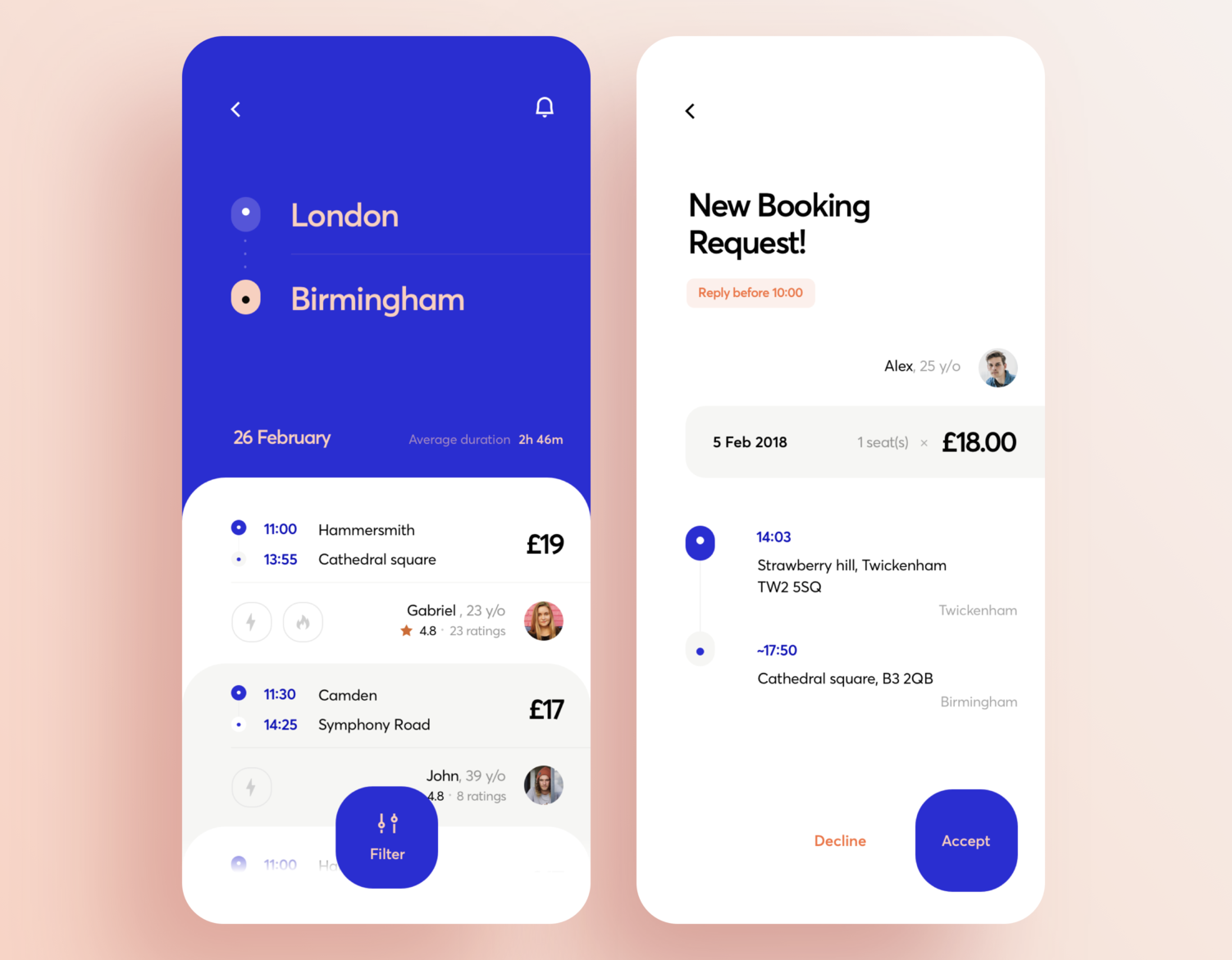
Bright images attract user attention, and that’s a good thing as long as you don’t overuse it. This example showcases nice font sizes and color accents, plus a proper positioning of blocks. Simple UI design like this doesn’t deflect users’ attention from the functions of the website or the app.
Now, let’s take a look at the somewhat less effective examples, where the design is overloaded with information, has too many elements and buttons on one screen, or reiterated functions (e.g., side menu duplicates). Here’s what you should steer clear of when creating a design for startups.

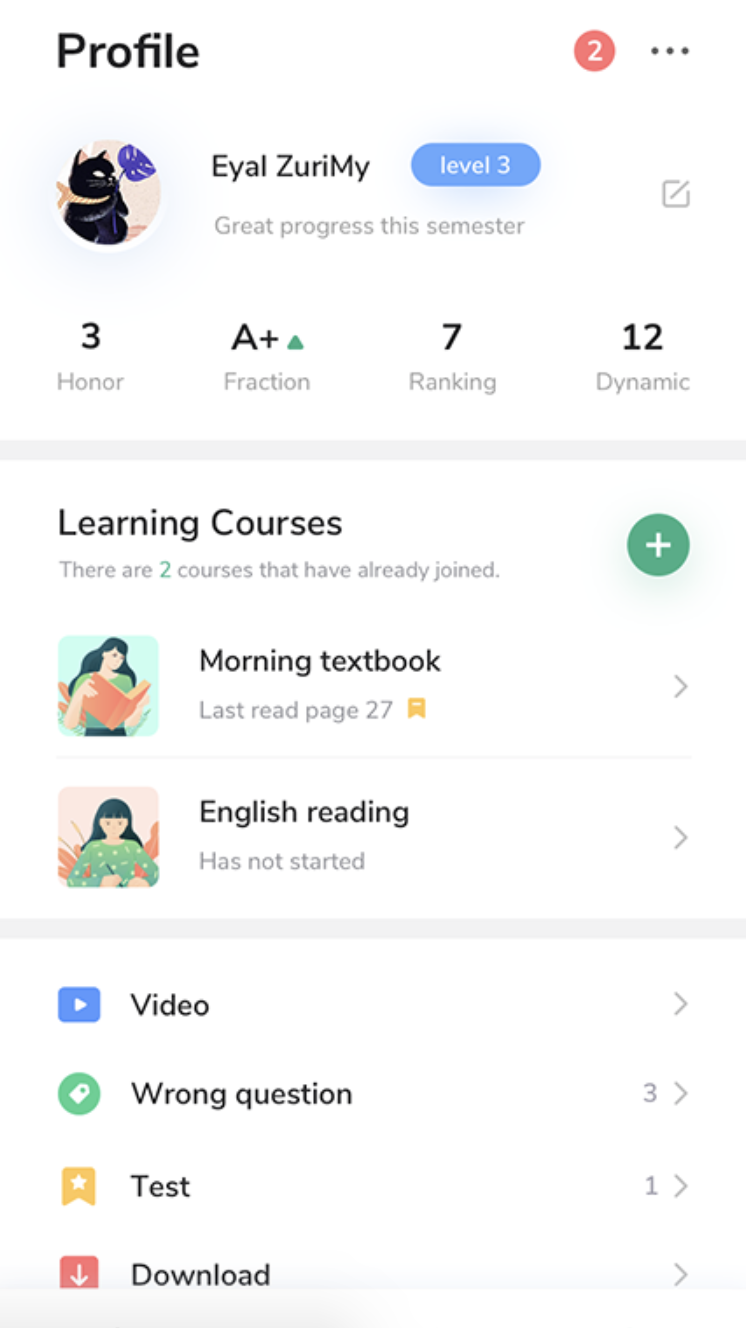
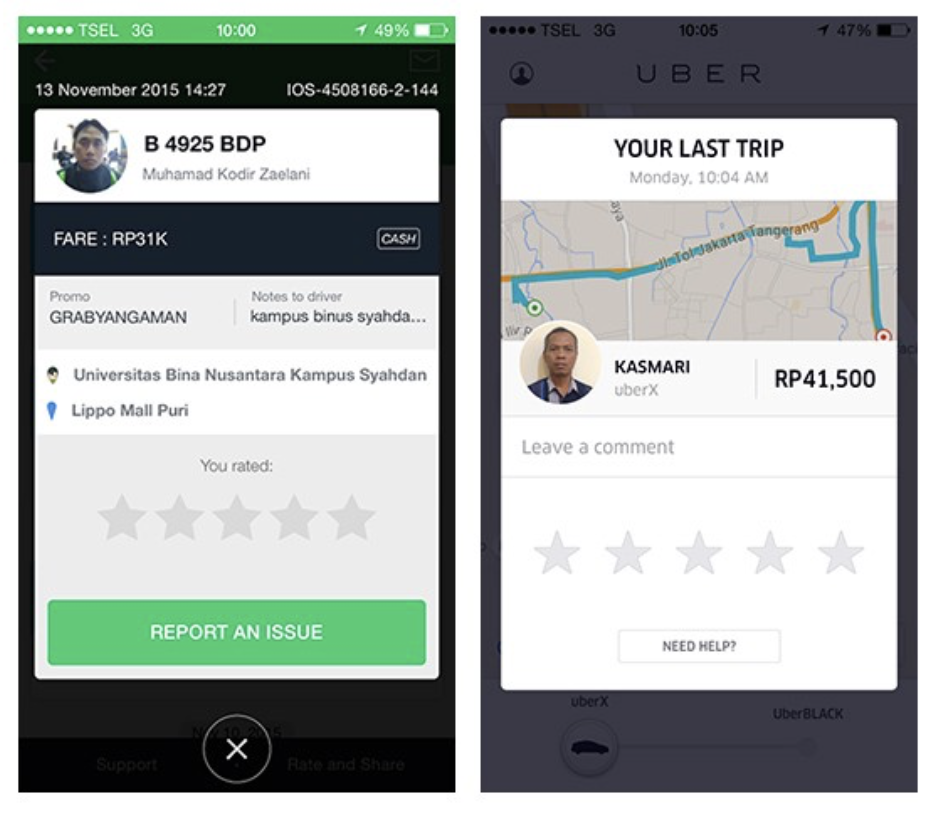
The abundance of information makes it hard to define what is essential. There are just too many distracting elements, unmatching colors, font sizes, and shadows.

This screen has way too much information on it. How can you tell what you should be looking at when every detail catches your attention?
Connect Using Onboarding Screens
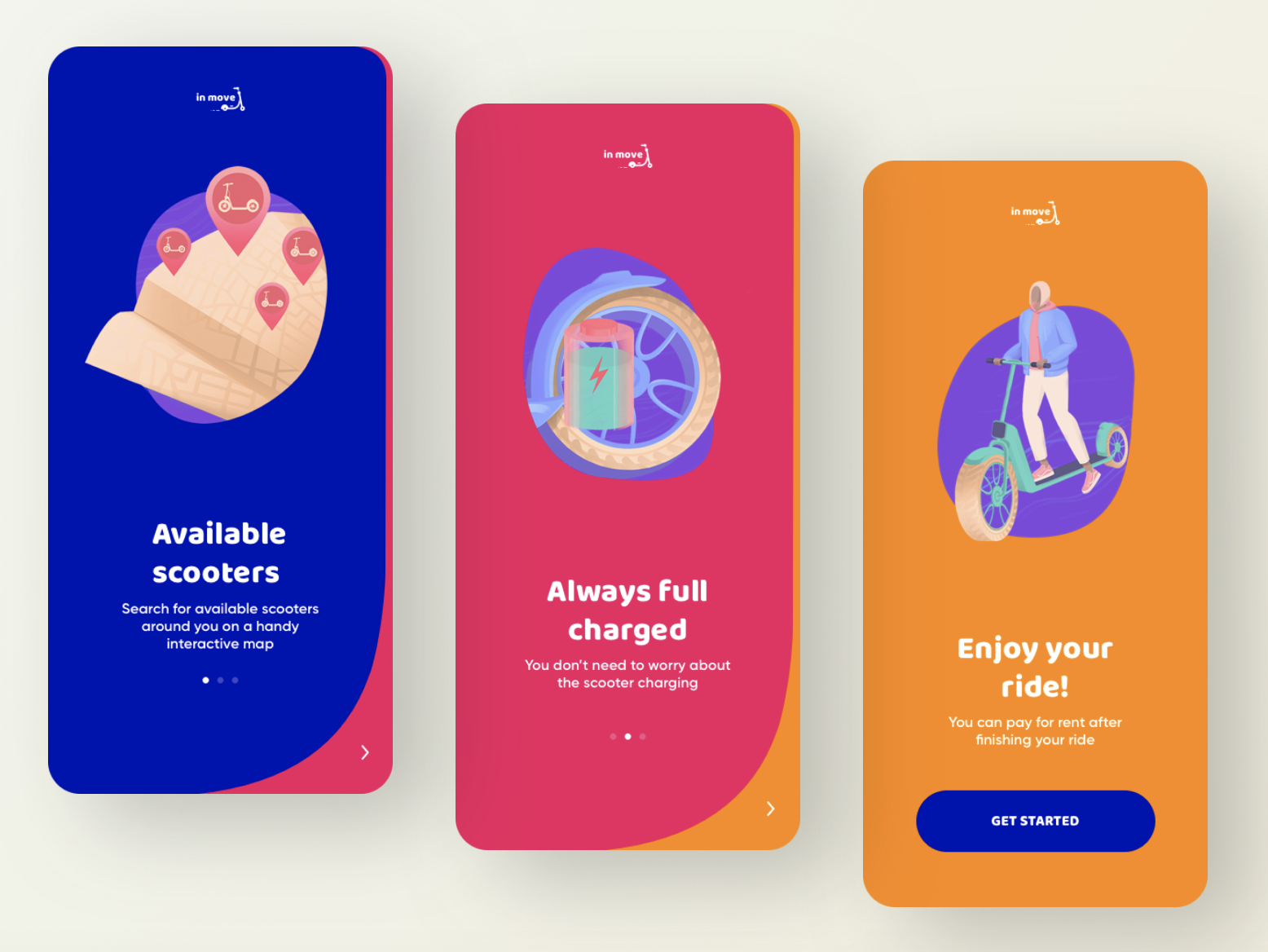
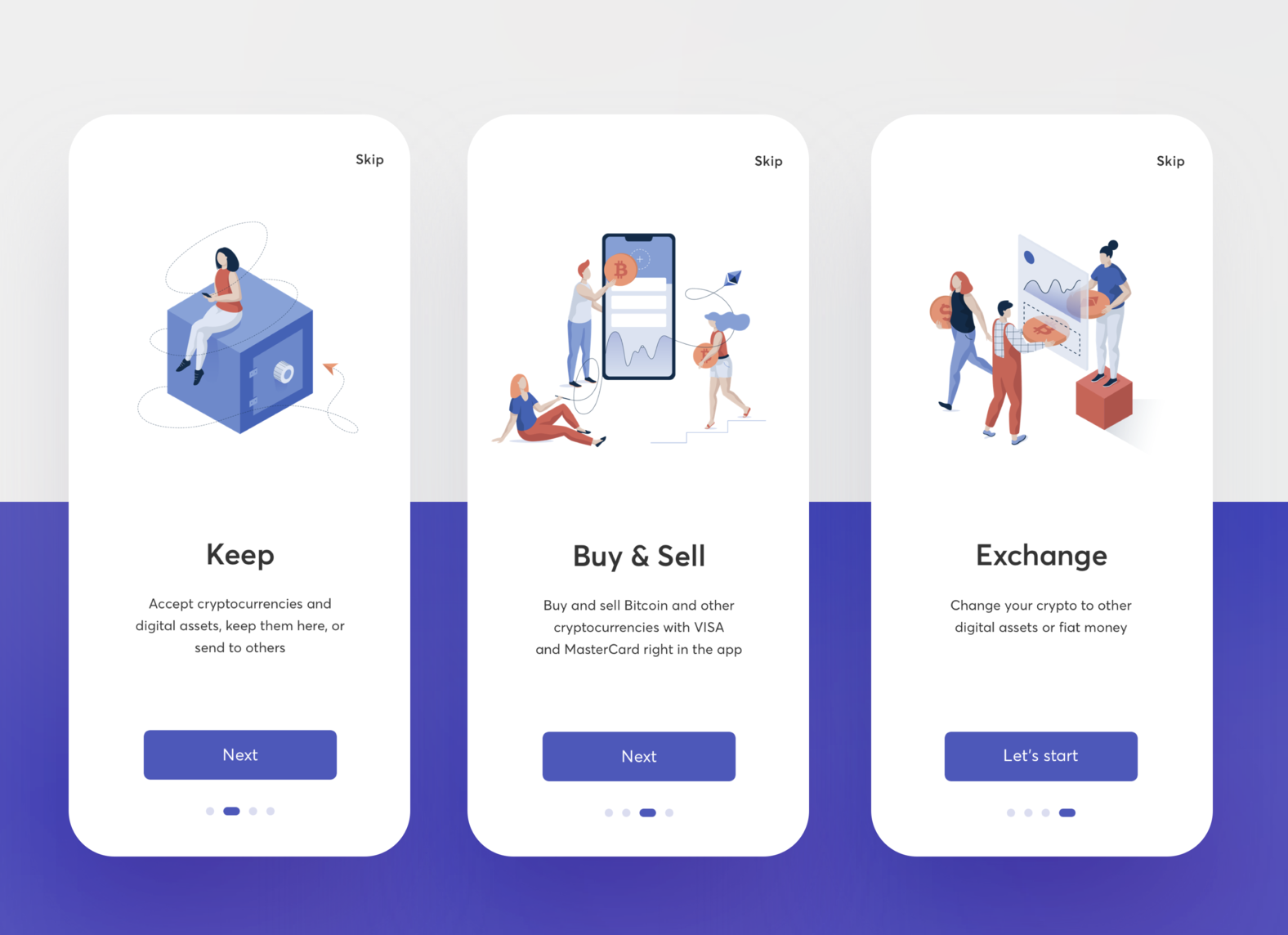
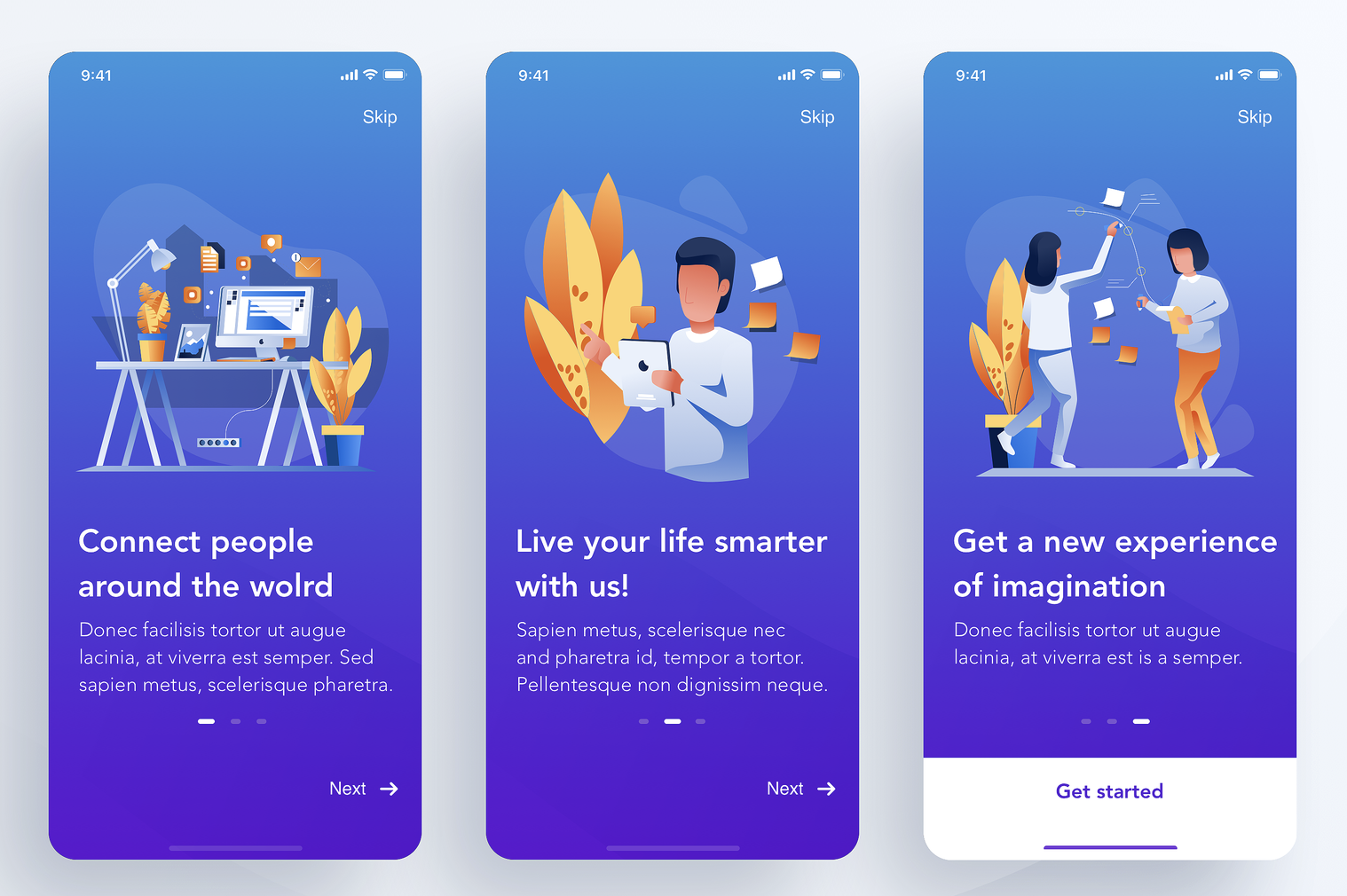
Onboarding screens can help you showcase your product's unique value. They encourage users to sign up and try your application, so don’t scare them away with flabbergasting animations and transitions. You can go with simple photos, just like Airbnb did.
Here are several examples of good onboarding screens.



Read also a guide on how to develop home caregiving software and build a custom hospital billing software.
Don’t be Afraid to Ask for Feedback
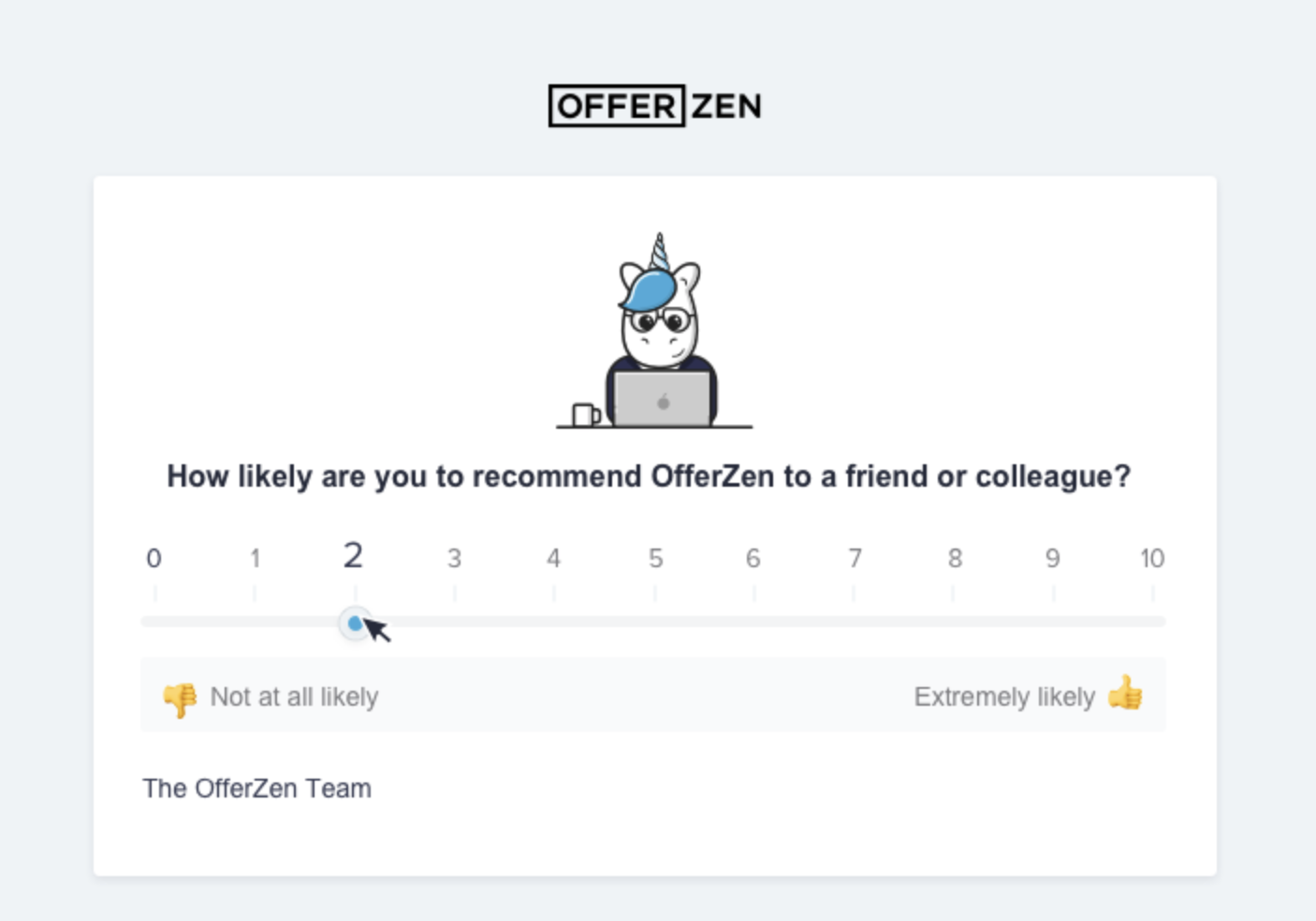
It’s hard to overestimate the importance of knowing the NPS rate of your MVP and discovering what your users think of your product. Surveys like this can increase customer loyalty and help improve your UX/UI based on the feedback. Just make sure it's short: one or two quick questions in a pop-up should cover it. Usually, users either skip a lengthy survey or close the entire app.
Here are a couple of examples that showcase nice questionnaires.


Final Thoughts
Eric Ries, the author of the famous book “Lean Startup," once said: “Design is essential to Lean Startup because the design is the new basis of competition.” Indeed, when your design lacks clarity and direction, it fails to represent your startup adequately. On top of that, it leaves no room for engagement, and, as a result, you have no traction and can’t verify your startup’s concept.
So, make sure to invest your time and money in UX/UI design for startup, even if it’s only an MVP. After all, you only have one chance to make a first impression. Make it a great one. Continue reading articles on how to determine total addressable market and app prototype cost.